Content tables
- Home
- Skins
- Customising
- Content tables
The .table--content-standard class is added to <table> elements. This is added to tables by default through TinyMCE text block editors.
Example HTML of a standard content table
<table class="table--content-standard"> <thead> <tr> <th>Table header</th> <th>Table header 2</th> <th>Table header 3</th> <th>Table header 4</th> </tr> </thead> <tbody> <tr> <td>Table content</td> <td>Table content</td> <td>Table content</td> <td>Table content</td> </tr> <tr> <td>Table content</td> <td>Table content</td> <td>Table content</td> <td>Table content</td> </tr> <tr> <td>Table content</td> <td>Table content</td> <td>Table content</td> <td>Table content</td> </tr> </tbody> </table>
This HTML would output a table like this:
| Table header | Table header 2 | Table header 3 | Table header 4 |
|---|---|---|---|
| Table content | Table content | Table content | Table content |
| Table content | Table content | Table content | Table content |
| Table content | Table content | Table content | Table content |
Modifier classes
table--content-small- Visually smaller table
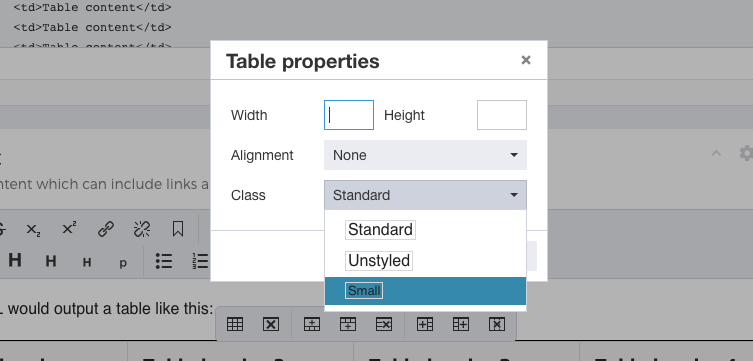
The small modifier class can be added in TinyMCE through the Table properties popup: